Did you notice the new design for Device Mode in Chrome 49 Developer Tools? The changes are pretty slick. The design is now much more clean and intuitive. Let’s take a look at what the interface looks like now.
First off, you will note that the Device Mode icon has changed:
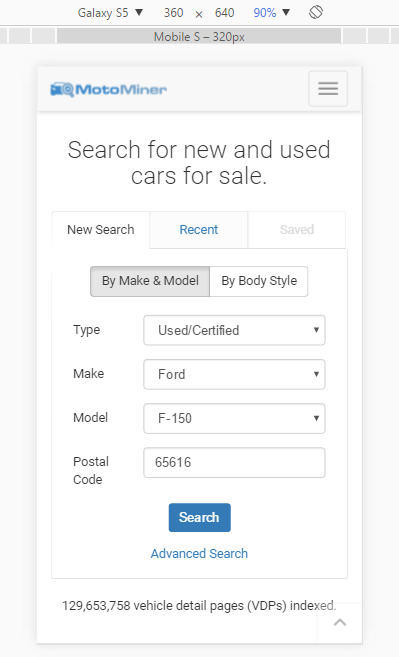
Once you enable Device Mode, here is what the screen will look like:
I love how clean the interface is! I did not enjoy the primarily dark gray background of the previous version.
In the very top bar, you will note the device switching menu, the current pixel measurements of the viewport, the level of zoom, and a button to rotate the display between portrait and landscape.
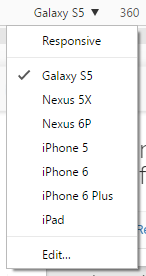
The device switching menu includes some predefined device sizes, a Responsive option to set your own custom dimensions, and an Edit option:
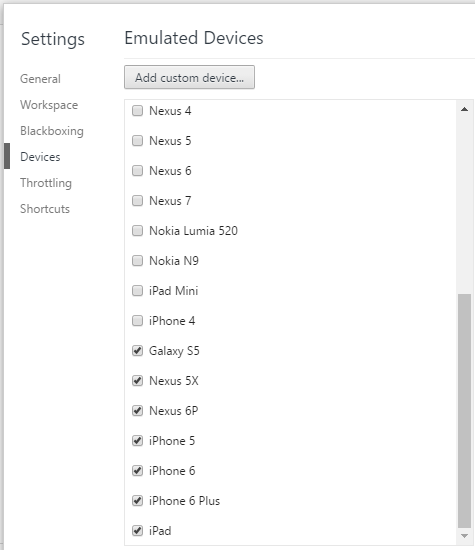
If you click Edit, you will see a list of even more predefined devices, and you can check which ones you want to see in the switching menu. You can Add custom device also.
Right below the top bar in Device Mode is another bar with different sized “tabs,” if you will, that will automatically switch you between common screen widths.
From smaller to larger, they are:
- Mobile S – 320px
- Mobile M – 375px
- Mobile L – 425px
- Tablet – 768px
- Laptop – 1024px
- Laptop L – 1440px
- 4K – 2560px
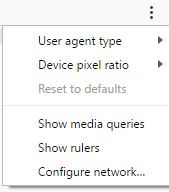
Lastly, the settings menu at the top right of Device Mode gives you some additional options:
I actually like that the rulers are turned off by default now, as I never used them before, but they are great to have available.
The Configure Network option is different than before, as the Network box used to be always visible at the top of the screen in Device Mode:
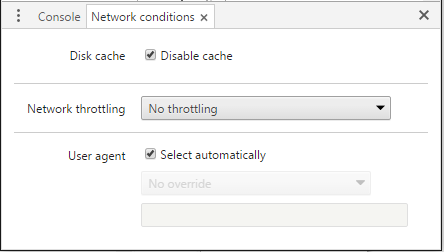
Now, when you click to Configure Network, you will get these options:
Overall, the changes seem very positive to me. It feels much more simple to use, fast to switch between popular devices, and has plenty of customization options.
What do you think about these Device Mode changes? Have they helped or hurt your productivity? Let me know in the comments below!