Have you ever needed to grab every ad account accessible to your Facebook Business account via the Facebook SDK for JavaScript? I will go through the process in this post!
Author: John Washam

Facebook’s SDK is incredibly powerful but can be confusing and overwhelming when getting started. I’m going to walk you through getting started using the Facebook SDK for JavaScript on your website, so you can include share buttons, like buttons, interact with the Graph API, or allow a user to login to your Facebook app.

Intro
According to Microsoft, “SkiaSharp is a 2D graphics system for .NET and C# powered by the open-source Skia graphics engine that is used extensively in Google products. You can use SkiaSharp in your applications to draw 2D vector graphics, bitmaps, and text.” If you’re like me, you like to start complicated topics as simply as possible and build from there. SkiaSharp is extremely powerful, and some concepts can be complex, but it’s definitely possible to start out simply and build on your base of knowledge. I’d like to do that here.

Have you ever needed to debug a website (especially JavaScript or CSS) in Safari on an iOS device but didn’t have a Mac handy? I ran into this problem, and after hours of trying other ways to debug, I finally discovered a pretty easy way to load up a debug interface on my Windows 10 PC that displayed debug info about a website in Safari on an iPad Mini.

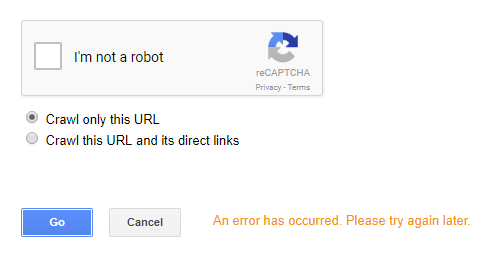
Twice in the last few weeks, I submitted multiple links using the Fetch as Google tool to make sure certain pages were either added or updated in the Google index, and while doing so, I began receiving the dreaded message “An error has occurred. Please try again later.”
I worked with a Kendo Grid today that used MVC wrappers to define a client detail template and ran into a very frustrating problem that I thought I’d post about and hopefully save someone else hours of head-banging.

Can you use multiple Facebook pixels on one site? The short answer is: yes!
This was a frustrating problem! Before late 2017, Facebook didn’t provide any real documentation about using more than one pixel on a single site. This is hard to believe, as I imagine many businesses work with multiple digital marketing vendors who provide Facebook ad services. From the looks of the many unanswered questions in Facebook’s help forum about this, it’s obvious many were frustrated along with me.
I Ctrl+click in Visual Studio all the time, and starting with Visual Studio 2013, I encountered Peek Definition and immediately found I was constantly clicking to “Promote to Document” because the Peek window is just too small for my liking. Visual Studio also opens new tabs in the Preview Tab area, instead of opening it as a normal tab. I personally didn’t like either of these features, so I began the search to turn them off.